We see an occasional question in Blogger Help Forum: Get Help with an Issue about blog links - and the captions that change colour, mysteriously.
Some blog owners seem to regard the colour changes as one more Blogger pecadillo - ignoring the fact that colour changing link captions have been part of Internet design, since the early days.
In most blogs, you can change link colours - and prevent the colour changes - using the Blogger dashboard Template Designer.
You can change any color using the color code, or a color chart, part of any colour wizard.
To access the Template Designer, start from the dashboard Template page.
The Template Designer is behind the "Customize" button, on the dashboard Template page.
From the dashboard Template page, click on the "Customize" button.
Start with the Template Designer main page.
Click on Advanced - and look for "Links".
On my blog, I can adjust "Link Color", "Visited Color", and "Hover Color".
Template Designer menu and wizard combinations may vary.
The Template Designer menu / display can be adjusted according to the decision of the template designer.
Your template, when customized, using Template Designer, may have a "Links" section, with "Link Color", "Visited Color", and "Hover Color". It may have additional colours - or colours and fonts may be combined. All of this is as setup in the template "Variable definitions" section.
You can change any colour using the colour code - or a color chart.
If you want your links - including titles - to remain one colour constantly, change the 3 colours (or whatever your blog has) to one common value.
My blog uses "Link Color" = "2d25ce", "Visited Color" = "ce25c5", and "Hover Color" = "583fff". Your blog may use a different colour combination.
For a useful color number / visual chart, you can use W3Schools: HTML Color Picker.
Not all #Blogger blog owners understand link captions - and how the caption colours change, to indicate pages that have been visited from a given browser. Some think the colour changes are a Blogger novelty.
In reality, link caption colours have been a feature, since browsers were first used in the Internet.
Post Editor Generates An Extra Post?
By
SelvaKumar
5:58 PM
Blogger, Blogger Engineering, Draft Posts, Post Editor, Post Editor Strange Behaviour
Recently, we have some blog owners observing that use of Post Editor leads to generation of an extra draft post.
If I edit this post, then save my changes, I may see an empty post when I hit "Close".
So, we will see. I will next Save this post, as is.
Here's this post, initially created.
And this post, being Edited.
Having added the above screen prints, I'll Save again.
And if I Save, then Close, I see an empty post.
The "empty" post, shown above, is normal for this blog - which uses dashboard "post template" content in new posts.
If I were to Save this new post, I would end up with an extra draft post. Since I don't care to Save, I will simply hit Close.
And when I Edit, then Save, there's the bogey, again.
This time, I Save - or wait until AutoSave kicks in.
And look at my Posts display.
And hitting Publish, I get another.
Here we see possibility for real confusion.
Be careful, and think - if this happens to you!
If you Save instinctively - or if you hesitate, and AutoSave activates, you end up with an extra draft post.
Be really careful, now!
The bogey is an "empty" post (with "post template" content).
Even with the bogey being "empty", look at the Posts list! If you Edit your post later, always make sure that you Edit the right post - with your updated content!!
If you end up with an extra draft post, be very careful to Delete or Edit the right post. Think carefully, before you continue!
Anyway, this problem is in the hands of Blogger Engineering.
Just don't Save - hit Close, immediately - and you'll see no long term weirdness. Until you Edit, again, of course.
This weekend, we see #Blogger Post Editor adding an extra post, when we Edit then Save a draft post. If you Close the unwanted post immediately, you'll see no lasting effects, however.
If I edit this post, then save my changes, I may see an empty post when I hit "Close".
So, we will see. I will next Save this post, as is.
Here's this post, initially created.
And this post, being Edited.
Having added the above screen prints, I'll Save again.
And if I Save, then Close, I see an empty post.
The "empty" post, shown above, is normal for this blog - which uses dashboard "post template" content in new posts.
If I were to Save this new post, I would end up with an extra draft post. Since I don't care to Save, I will simply hit Close.
And when I Edit, then Save, there's the bogey, again.
This time, I Save - or wait until AutoSave kicks in.
And look at my Posts display.
And hitting Publish, I get another.
Here we see possibility for real confusion.
Be careful, and think - if this happens to you!
If you Save instinctively - or if you hesitate, and AutoSave activates, you end up with an extra draft post.
Be really careful, now!
The bogey is an "empty" post (with "post template" content).
Even with the bogey being "empty", look at the Posts list! If you Edit your post later, always make sure that you Edit the right post - with your updated content!!
If you end up with an extra draft post, be very careful to Delete or Edit the right post. Think carefully, before you continue!
Anyway, this problem is in the hands of Blogger Engineering.
Just don't Save - hit Close, immediately - and you'll see no long term weirdness. Until you Edit, again, of course.
This weekend, we see #Blogger Post Editor adding an extra post, when we Edit then Save a draft post. If you Close the unwanted post immediately, you'll see no lasting effects, however.
Blogger Magic - Disable The HTTPS Redirect
By
SelvaKumar
2:09 PM
Blogger Magic, Choice, Dashboard, HTTPS, Owner Choice, Settings, Settings - Basic, SSL
SSL has been an option, for BlogSpot published blogs, since late last year - and we still see occasional questions, in Blogger Help Forum: Get Help with an Issue, about its use.
Until HTTPS availability, for all Internet content and services, becomes a consistent reality, there will be problems with Blogger blogs - and confusion, as in the example.
Custom domain publishing is the most vulnerable Blogger feature, with blogs using "HTTPS Redirect". It's not the only possible complication, though.
Some blog owners will be better off, not enabling "HTTPS Redirect" - or if enabled, they will need to disable it.
HTTPS Redirect can be easily disabled.
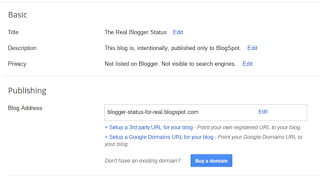
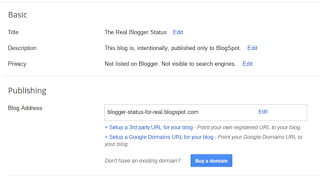
"HTTPS Redirect" is not difficult, to disable. Go to the dashboard Settings - Basic page.
Click on "Yes".
Select "No".
And, the option is disabled.
And the owner won't see the confusing "Fix" / "Dismiss" options.
Now, you can publish the blog, to a custom domain. With "HTTPS Availability" not optional, blogs, with essential features that don't provide SSL, will still have unsatisfied readers who will demand HTTPS.
Some blogs would be better off with "HTTPS Availability" as an option.
You cannot eliminate all confusion, until SSL is uniformly available.
I will note, however, that disabling the redirection will not eliminate reader concern, from "Mixed Content" alerts - nor will it prevent owner confusion, from Post Editor warnings. As long as SSL is (may be) involved - automatic redirect or not - and until every Internet feature and service uses SSL consistently - there is going to be some confusion.
Some #Blogger blog owners will need to disable the "HTTPS Redirect" option, to publish their blogs as they need. Right now, "HTTPS Redirect" is an option - and "HTTPS Availability" needs to be an option also.
When I saved my post, I saw the error messageThis blog owner will be better off, with "HTTPS Redirect" disabled.This page contains HTTP resources which may cause mixed content affecting security and user experience if blog is viewed over HTTPS.I clicked "Fix" - and the error message went away. Should I have to go back and "fix" all my old blog posts, this way?
Until HTTPS availability, for all Internet content and services, becomes a consistent reality, there will be problems with Blogger blogs - and confusion, as in the example.
Custom domain publishing is the most vulnerable Blogger feature, with blogs using "HTTPS Redirect". It's not the only possible complication, though.
Some blog owners will be better off, not enabling "HTTPS Redirect" - or if enabled, they will need to disable it.
HTTPS Redirect can be easily disabled.
"HTTPS Redirect" is not difficult, to disable. Go to the dashboard Settings - Basic page.
Click on "Yes".
Select "No".
And, the option is disabled.
And the owner won't see the confusing "Fix" / "Dismiss" options.
Now, you can publish the blog, to a custom domain. With "HTTPS Availability" not optional, blogs, with essential features that don't provide SSL, will still have unsatisfied readers who will demand HTTPS.
Some blogs would be better off with "HTTPS Availability" as an option.
You cannot eliminate all confusion, until SSL is uniformly available.
I will note, however, that disabling the redirection will not eliminate reader concern, from "Mixed Content" alerts - nor will it prevent owner confusion, from Post Editor warnings. As long as SSL is (may be) involved - automatic redirect or not - and until every Internet feature and service uses SSL consistently - there is going to be some confusion.
Some #Blogger blog owners will need to disable the "HTTPS Redirect" option, to publish their blogs as they need. Right now, "HTTPS Redirect" is an option - and "HTTPS Availability" needs to be an option also.
Blogger Magic - Export From A Blogger Blog
By
SelvaKumar
11:09 AM
500 Internal Server Error, Backup, Blogger Magic, Error 500, Export / Import, Import / Export, Import & back up, Responsible Practice, Settings, Settings - Other
One of the most useful skills, when maintaining and publishing a blog, is backing up the content.
As you publish a blog, it's a very good idea to periodically backup the content - comments, pages, and posts. Sometimes, backed up content may save you hours of anguish.
Backed up content is not a waste of time or resources.
Backing up content - comments, pages (static pages), and posts (dynamic pages) is a very quick task - that consumes a minimal amount of resources.
Many people will benefit from a daily routine of backup. Backed up content can be used, in a variety of ways - if it is available.
Periodic backup of content is simple - and may save you much inconvenience.
Start from Settings - Other.
Click on "Back up Content".
Click on "Save to your computer".
Some operating systems may leave the browser, to save your content.
Click on "Leave".
Now, you use the file manager provided by your operating system, to select a file / folder, and actually save the file.
"Back up Content" is useful, in several tasks.
You'll find that daily backups uses a minimal amount of time, and computer resources. And even if you don't ever use the backed up content, you will be better off having it.
All of these tasks use the "Back up Content" wizard. Do this regularly - and you won't regret it. Just remember where you save the content. Setup one or more standard folders, on your local computer.
Using the "Back up Content" #Blogger dashboard wizard is a good task to do frequently - and regularly. It will save you a lot of time and trouble, if ever needed.
As you publish a blog, it's a very good idea to periodically backup the content - comments, pages, and posts. Sometimes, backed up content may save you hours of anguish.
Backed up content is not a waste of time or resources.
Backing up content - comments, pages (static pages), and posts (dynamic pages) is a very quick task - that consumes a minimal amount of resources.
Many people will benefit from a daily routine of backup. Backed up content can be used, in a variety of ways - if it is available.
Periodic backup of content is simple - and may save you much inconvenience.
Start from Settings - Other.
Click on "Back up Content".
Click on "Save to your computer".
Some operating systems may leave the browser, to save your content.
Click on "Leave".
Now, you use the file manager provided by your operating system, to select a file / folder, and actually save the file.
"Back up Content" is useful, in several tasks.
You'll find that daily backups uses a minimal amount of time, and computer resources. And even if you don't ever use the backed up content, you will be better off having it.
- Exporting content, to a different publishing system.
- Moving content, to another blog.
- Recovering from a corrupted template.
- Saving updated content.
All of these tasks use the "Back up Content" wizard. Do this regularly - and you won't regret it. Just remember where you save the content. Setup one or more standard folders, on your local computer.
Using the "Back up Content" #Blogger dashboard wizard is a good task to do frequently - and regularly. It will save you a lot of time and trouble, if ever needed.
Adding Whitelist Entries, To Adblock Add-Ons
By
SelvaKumar
11:46 AM
"Don't track", AddThis, Dashboard, Filters, Layered Security, Scripting, Security, Stats, Stats "Don't track"
Ad blockers are popular Chrome add-ons, which let us manage various websites abilities to serve ads in our browsers.
Many ad blockers include a script blocker. Like NoScript in Firefox, ad blockers may interfere with various Blogger features - such as the "Don't track" script, in the dashboard.
If you publish a Blogger blog, and you have a problem with any pages in the Blogger dashboard, you will want to whitelist "blogger.com" in your ad blocker.
You will do better if you not whitelist "blogspot.com". BlogSpot includes many Blogger blogs - and third party code on those blogs. If you are not very picky about what Blogger blogs you view, you won't do well permitting scripts on every Blogger blog.
Adblock Plus is an extension, in Chrome.
I use "Adblock Plus" as an ad blocker, on my Chrome installations. "Adblock Plus" installs as an app, or an extension.
There are several ad blockers available, for Chrome.
I use the "Adblock Plus" extension, in my Chrome installations.
Start with "More tools" - Extensions.
Select "Options" for "Adblock Plus".
Adblock Plus "options" are also accessible from the browser toolbar. Right click on the ABP icon, and select "Options".
Select the "Whitelisted domains" tab.
Let's whitelist "addthis.com".
Paste / type "addthis.com" into the box. Hit "Add domain".
And now, "addhis.com" is whitelisted.
And having whitelisted "addthis.com", I can support a useful third party social sharing blog accessory, by permitting ads that they host.
Some #Blogger blog owners use ad blockers in their browsers - and see problems with using various Blogger features. The Stats "Don't track", for instance, is vulnerable to ad blockers, and similar filters.
Fortunately, it's not difficult to whitelist "blogger.com" in your adblocker.
target="_blank"
Many ad blockers include a script blocker. Like NoScript in Firefox, ad blockers may interfere with various Blogger features - such as the "Don't track" script, in the dashboard.
If you publish a Blogger blog, and you have a problem with any pages in the Blogger dashboard, you will want to whitelist "blogger.com" in your ad blocker.
You will do better if you not whitelist "blogspot.com". BlogSpot includes many Blogger blogs - and third party code on those blogs. If you are not very picky about what Blogger blogs you view, you won't do well permitting scripts on every Blogger blog.
Adblock Plus is an extension, in Chrome.
I use "Adblock Plus" as an ad blocker, on my Chrome installations. "Adblock Plus" installs as an app, or an extension.
There are several ad blockers available, for Chrome.
I use the "Adblock Plus" extension, in my Chrome installations.
Start with "More tools" - Extensions.
Select "Options" for "Adblock Plus".
Adblock Plus "options" are also accessible from the browser toolbar. Right click on the ABP icon, and select "Options".
Select the "Whitelisted domains" tab.
Let's whitelist "addthis.com".
Paste / type "addthis.com" into the box. Hit "Add domain".
And now, "addhis.com" is whitelisted.
And having whitelisted "addthis.com", I can support a useful third party social sharing blog accessory, by permitting ads that they host.
Some #Blogger blog owners use ad blockers in their browsers - and see problems with using various Blogger features. The Stats "Don't track", for instance, is vulnerable to ad blockers, and similar filters.
Fortunately, it's not difficult to whitelist "blogger.com" in your adblocker.
target="_blank"
Custom Domain Migration, And Redirection Blocking
By
SelvaKumar
12:41 PM
Custom Domains, Custom Domains DNS, Custom Domains Forwarding, Custom Domains Problems, Hacking, HTTPS, malware, Malware Classification, Third Party Products
We see occasional frustration, in Blogger Help Forum: Get Help with an Issue, involving broken or unreliable custom domains.
Some custom domain published blogs have problems, which have nothing to do with the domain setup.
Some custom domain problems involve custom code, added to the template, long ago.
Not everybody is in favour of the ongoing Blogger efforts to convince blog owners to force their readers to use HTTPS / SSL, in blog access.
A number of hackers are making their websites popular, by providing code that lets blogs block forced HTTPS access - just as they provided code that blocked local country domain redirection. Some blog owners add this dodgy code, to their blogs.
This hacking lets blog owners publish their blogs, and use accessories and gadgets that only support HTTP access. Unfortunately, with third party code, you get what you get.
Some third party code, which blocks HTTPS blog access, works OK - for a while.
When a blog is published to a custom domain, redirection to "blogspot.com" causes a redirect loop - or a security check.
This is clever code, seen some time ago when used to block country local domain redirection. Then, as now, some blogs might be deleted or locked as malware hosts - or the blogs would become intermittently inaccessible.
Is the unreliability appropriate? You can add what code you like, to your blog. Eventually, what you add may cause you problems.
Some #Blogger blog owners add clever code, to block HTTPS Redirection, to their blogs. This is the same hacker provided code, used long ago to block local country domain redirection.
Like country domain redirection, the code added may work fine, for a while. Eventually, the blog will be deleted / locked for malware hosting - or will start throwing 404 errors and similar confusion.
https://productforums.google.com/forum/#!category-topic/blogger/71k8xOXxByI
I setup the Custom Domain properly, following the Google directions.And we will investigate - and in many cases, we find the domain is setup properly.
For some of my readers, my custom domain is not opening. I can see it is going in an infinite loop in the browser - and after a long time, it's throwing errors. My domain is setup, properly. Why do I have to deal with this?
Some custom domain published blogs have problems, which have nothing to do with the domain setup.
Some custom domain problems involve custom code, added to the template, long ago.
Not everybody is in favour of the ongoing Blogger efforts to convince blog owners to force their readers to use HTTPS / SSL, in blog access.
A number of hackers are making their websites popular, by providing code that lets blogs block forced HTTPS access - just as they provided code that blocked local country domain redirection. Some blog owners add this dodgy code, to their blogs.
This hacking lets blog owners publish their blogs, and use accessories and gadgets that only support HTTP access. Unfortunately, with third party code, you get what you get.
Some third party code, which blocks HTTPS blog access, works OK - for a while.
When a blog is published to a custom domain, redirection to "blogspot.com" causes a redirect loop - or a security check.
<script type='text/javascript'>
var blog = document.location.href.toLowerCase();
if (!blog.match(/\.blogspot\.com/)) {
blog = blog.replace(/\.blogspot\..*?\//, ".blogspot.com/ncr/");
window.location.replace(blog);
}
</script>
This is clever code, seen some time ago when used to block country local domain redirection. Then, as now, some blogs might be deleted or locked as malware hosts - or the blogs would become intermittently inaccessible.
Is the unreliability appropriate? You can add what code you like, to your blog. Eventually, what you add may cause you problems.
Some #Blogger blog owners add clever code, to block HTTPS Redirection, to their blogs. This is the same hacker provided code, used long ago to block local country domain redirection.
Like country domain redirection, the code added may work fine, for a while. Eventually, the blog will be deleted / locked for malware hosting - or will start throwing 404 errors and similar confusion.
https://productforums.google.com/forum/#!category-topic/blogger/71k8xOXxByI
Custom Domain Publishing And Private Blogs
By
SelvaKumar
8:04 PM
Browser, Browser Security, Custom Domains, Custom Domains DNS, Custom Domains Problems, Interstitial Warning, Private Blogs, Security
We see an occasional report in Blogger Help Forum: Get Help with an Issue, about custom domain publishing.
DNS analysis shows a properly setup domain. When we try to examine the blog, we see a private blog notice - or we are required to login.
But why a private blog, using a custom domain?
The purpose of publishing to a custom domain is to increase readership - by making a blog more visible, using a non BlogSpot URL.
A private blog has limited readership, based on permissions provided by the owner. The need to make a blog private conflicts with the need to increase reader population.
Besides the functional conflict, there's a second problem with combining a custom domain published blog, and access by invitation. Both the custom domain redirection, and the private blog redirection involve interstitial code.
This is a private blog. Combine this, and a custom domain redirection - and you get trouble.
A potential blog reader, when accessing the blog by the BlogSpot URL, will redirect to the domain URL - and then to the access checking interstitial. Some browsers will interpret this as a possible security issue, and cite
In other cases, the two redirections may lead to a redirect loop - and the reader will see a white screen of death.
What ever the result - "Too many redirections", or a redirect loop, the potential reader will never see the blog.
If you want to publish a blog, and limit reader access by invitation, you're better off publishing to BlogSpot. If you want to use a non BlogSpot URL, a public blog makes sense.
You are allowed to publish a #Blogger blog with a designated reader population - and you're allowed to publish a blog to a non BlogSPot URL.
You can publish a private blog to a custom domain, if you wish - but this is not recommended. Learn why combining limited access with a non BlogSpot URL is not a good idea.
https://productforums.google.com/forum/#!category-topic/blogger/5IUByvxKYeg
My readers can't view the blog - they get a redirection count error!
DNS analysis shows a properly setup domain. When we try to examine the blog, we see a private blog notice - or we are required to login.
But why a private blog, using a custom domain?
The purpose of publishing to a custom domain is to increase readership - by making a blog more visible, using a non BlogSpot URL.
A private blog has limited readership, based on permissions provided by the owner. The need to make a blog private conflicts with the need to increase reader population.
Besides the functional conflict, there's a second problem with combining a custom domain published blog, and access by invitation. Both the custom domain redirection, and the private blog redirection involve interstitial code.
This is a private blog. Combine this, and a custom domain redirection - and you get trouble.
A potential blog reader, when accessing the blog by the BlogSpot URL, will redirect to the domain URL - and then to the access checking interstitial. Some browsers will interpret this as a possible security issue, and cite
Too many redirections!
In other cases, the two redirections may lead to a redirect loop - and the reader will see a white screen of death.
What ever the result - "Too many redirections", or a redirect loop, the potential reader will never see the blog.
If you want to publish a blog, and limit reader access by invitation, you're better off publishing to BlogSpot. If you want to use a non BlogSpot URL, a public blog makes sense.
You are allowed to publish a #Blogger blog with a designated reader population - and you're allowed to publish a blog to a non BlogSPot URL.
You can publish a private blog to a custom domain, if you wish - but this is not recommended. Learn why combining limited access with a non BlogSpot URL is not a good idea.
https://productforums.google.com/forum/#!category-topic/blogger/5IUByvxKYeg
Dynamic Template Blogs, And Some Proxy Servers
By
SelvaKumar
10:46 PM
Anonymouse, Dynamic Templates, Dynamic Views, GeoPeeker, Navbar, Proxy Server
Some Blogger blogs cannot be viewed, in some proxy servers.
Proxy servers are useful, when diagnosing connectivity and other blog display issues. They are more useful, though, when the content of the blogs being diagnosed does not contribute to the problems.
The reported discrepancy appears to start with blogs published using dynamic templates.
Comparing blogs displayed using Anonymouse and GeoPeeker, we frequently see a discrepancy in display content.
One discrepancy appears to involve blogs published using dynamic templates. Both Anonymouse (a single location proxy) and GeoPeeker (a multi location proxy display) have been useful, repeatedly, in diagnosing and reporting multiple issues.
I first used GeoPeeker, as part of the EU Cookie Advice Banner discussions. I have used Anonymouse frequently, in demonstrating and diagnosing various blog problems.
First, examine this blog.
This blog, blogging.nitecruzr.net, is published to a non dynamic template. It is visible, in multiple proxy server displays.
Here's a display from Anonymouse, showing this blog, "blogging.nitecruzr.net".
Anonymouse, showing this blog, "blogging.nitecruzr.net".
Here's a display from GeoPeeker, showing this blog "blogging.nitecruzr.net".
GeoPeeker, showing this blog "blogging.nitecruzr.net".
Now, examine my blog, published using a dynamic template.
My Musings blog, musings.nitecruzr.net, is published to a dynamic template. It is visible, in some proxy server displays.
Here's a display from GeoPeeker, showing my dynamic template published blog "musings.nitecruzr.net".
GeoPeeker, showing "musings.nitecruzr.net".
Here's a display from Anonymouse, showing "musings.nitecruzr.net".
Anonymouse, showing "musings.nitecruzr.net".
Where's the beef, Clara?
And a third blog, also published using a dynamic template.
A third blog, thestimulatedbrain.blogspot.com, is published to a dynamic template. It is visible, in some proxy server displays.
Here's a display from GeoPeeker, showing a third dynamic template published blog, "thestimulatedbrain.blogspot.com".
GeoPeeker, showing "thestimulatedbrain.blogspot.com".
Here's a display from Anonymouse, showing "thestimulatedbrain.blogspot.com".
Anonymouse, showing "thestimulatedbrain.blogspot.com".
The owner of "thestimulatedbrain.blogspot.com" points out that many Blogger blogs, and non Blogger websites do display properly, using AnonyMouse and similar proxies. I will add details, as they are provided.
I'll check out more blogs, and more proxy servers, as the week continues.
I'll continue, by examining more blogs - dynamic template and non dynamic template - possibly using additional proxy servers - as time permits.
I'm not sure how many of these discrepancies can be - or should be - handled by Blogger Engineering. That said, I note a suggestion by a Blogger Support expert, that the opportunity be provided to Blogger Support, to diagnose and enhance the dynamic templates.
It appears that some #Blogger blogs do not display properly, using some proxy servers. The discrepancy appears to involve blogs published, using dynamic templates.
This makes verification of world wide blog visibility confusing, to some blog owners.
Proxy servers are useful, when diagnosing connectivity and other blog display issues. They are more useful, though, when the content of the blogs being diagnosed does not contribute to the problems.
The reported discrepancy appears to start with blogs published using dynamic templates.
Comparing blogs displayed using Anonymouse and GeoPeeker, we frequently see a discrepancy in display content.
One discrepancy appears to involve blogs published using dynamic templates. Both Anonymouse (a single location proxy) and GeoPeeker (a multi location proxy display) have been useful, repeatedly, in diagnosing and reporting multiple issues.
I first used GeoPeeker, as part of the EU Cookie Advice Banner discussions. I have used Anonymouse frequently, in demonstrating and diagnosing various blog problems.
First, examine this blog.
This blog, blogging.nitecruzr.net, is published to a non dynamic template. It is visible, in multiple proxy server displays.
Here's a display from Anonymouse, showing this blog, "blogging.nitecruzr.net".
http://anonymouse.org/cgi-bin/anon-www.cgi/https://blogging.nitecruzr.net/
Anonymouse, showing this blog, "blogging.nitecruzr.net".
Here's a display from GeoPeeker, showing this blog "blogging.nitecruzr.net".
https://geopeeker.com/fetch/?url=blogging.nitecruzr.net
GeoPeeker, showing this blog "blogging.nitecruzr.net".
Now, examine my blog, published using a dynamic template.
My Musings blog, musings.nitecruzr.net, is published to a dynamic template. It is visible, in some proxy server displays.
Here's a display from GeoPeeker, showing my dynamic template published blog "musings.nitecruzr.net".
https://geopeeker.com/fetch/?url=http%3A%2F%2Fmusings.nitecruzr.net%2F
GeoPeeker, showing "musings.nitecruzr.net".
Here's a display from Anonymouse, showing "musings.nitecruzr.net".
http://anonymouse.org/cgi-bin/anon-www.cgi/http://musings.nitecruzr.net
Anonymouse, showing "musings.nitecruzr.net".
Where's the beef, Clara?
And a third blog, also published using a dynamic template.
A third blog, thestimulatedbrain.blogspot.com, is published to a dynamic template. It is visible, in some proxy server displays.
Here's a display from GeoPeeker, showing a third dynamic template published blog, "thestimulatedbrain.blogspot.com".
https://geopeeker.com/fetch/?url=thestimulatedbrain.blogspot.com
GeoPeeker, showing "thestimulatedbrain.blogspot.com".
Here's a display from Anonymouse, showing "thestimulatedbrain.blogspot.com".
http://anonymouse.org/cgi-bin/anon-www.cgi/https://thestimulatedbrain.blogspot.com/
Anonymouse, showing "thestimulatedbrain.blogspot.com".
The owner of "thestimulatedbrain.blogspot.com" points out that many Blogger blogs, and non Blogger websites do display properly, using AnonyMouse and similar proxies. I will add details, as they are provided.
I'll check out more blogs, and more proxy servers, as the week continues.
I'll continue, by examining more blogs - dynamic template and non dynamic template - possibly using additional proxy servers - as time permits.
I'm not sure how many of these discrepancies can be - or should be - handled by Blogger Engineering. That said, I note a suggestion by a Blogger Support expert, that the opportunity be provided to Blogger Support, to diagnose and enhance the dynamic templates.
It appears that some #Blogger blogs do not display properly, using some proxy servers. The discrepancy appears to involve blogs published, using dynamic templates.
This makes verification of world wide blog visibility confusing, to some blog owners.
Blogger Custom Domains, And Publishing Spam Control
By
SelvaKumar
1:27 PM
CAPTCHA, Custom Domains, Fuzzy Classification, Fuzzy Techniques, Limits, WordPress
Some blog owners want to know why custom domain published blogs are subject to daily activity spam control limits. We see the occasional query, in Blogger Help Forum: Learn More About Blogger.
Some blog owners question the need to control post limits, for custom domain published blogs.
Using WordPress as an example does make Blogger seem overly strict. However, Blogger custom domain publishing is not the same as WordPress private domain publishing.
All Blogger blogs are hosted on Google servers.
With Blogger, all blogs - including those published to custom domains - are hosted on Blogger / Google servers. Blogger limits publishing activity - and scans for malware, porn, and spam - based on server content.
One of the problems with Blogger blogs that were hosted using FTP publishing - which was similar to WordPress private blogs - involved problems with content control. It simply was not possible to prevent hacking, porn, and spam on remote, non Blogger servers - whether or not Blogger blogs were involved.
WordPress blogs published to private domains are hosted on private servers.
With WordPress, blogs published to private domains are hosted on private servers. WordPress avoids limits and abuse scanning, on private domain published blogs, not only because they don't want to - they can't control or scan private servers.
WordPress private blogs use the Wordpress engine, for publishing static websites onto privately owned and controlled remote servers. This is how Blogger FTP Publishing worked, long ago.
All Blogger blogs are subject to daily posting limits.
Thanks to imaginative domain publishing techniques, it's not possible, with 100% certainty, to identify what Blogger blogs might use non BlogSpot URLs. Blogger blogs published to custom domains simply have an alternate, non BlogSpot URL.
The much hated CAPTCHA.
All Blogger blogs - including this one - are subject to daily page / post publishing limits.
When the limit is exceeded, we have the much hated CAPTCHA. This encourages each of us to spend time publishing informative, interesting, and unique content.
Publish quality - not just quantity.
All #Blogger blogs - not just those published to BlogSpot - are subject to daily publishing limits. Some blog owners would like custom domain published blogs to be exempt from abuse control - including the daily publishing activity limit.
It's not likely, however, that Blogger will relax daily activity limits - custom domain or not.
https://productforums.google.com/forum/#!category-topic/blogger/hW5xai9FqH0
Does the 50 posts / day limit apply to all blogs that use the Blogger platform - or only for these hosted on BlogSpot?With Blogger, all blogs are subject to a daily publishing activity limit - pages and posts, combined.
Some blog owners question the need to control post limits, for custom domain published blogs.
There are a lot of WordPress blogs, posting more or less just the short feeds of others blogs. That seems to be impossible if you use Blogger.
Using WordPress as an example does make Blogger seem overly strict. However, Blogger custom domain publishing is not the same as WordPress private domain publishing.
All Blogger blogs are hosted on Google servers.
With Blogger, all blogs - including those published to custom domains - are hosted on Blogger / Google servers. Blogger limits publishing activity - and scans for malware, porn, and spam - based on server content.
One of the problems with Blogger blogs that were hosted using FTP publishing - which was similar to WordPress private blogs - involved problems with content control. It simply was not possible to prevent hacking, porn, and spam on remote, non Blogger servers - whether or not Blogger blogs were involved.
WordPress blogs published to private domains are hosted on private servers.
With WordPress, blogs published to private domains are hosted on private servers. WordPress avoids limits and abuse scanning, on private domain published blogs, not only because they don't want to - they can't control or scan private servers.
WordPress private blogs use the Wordpress engine, for publishing static websites onto privately owned and controlled remote servers. This is how Blogger FTP Publishing worked, long ago.
All Blogger blogs are subject to daily posting limits.
Thanks to imaginative domain publishing techniques, it's not possible, with 100% certainty, to identify what Blogger blogs might use non BlogSpot URLs. Blogger blogs published to custom domains simply have an alternate, non BlogSpot URL.
The much hated CAPTCHA.
All Blogger blogs - including this one - are subject to daily page / post publishing limits.
When the limit is exceeded, we have the much hated CAPTCHA. This encourages each of us to spend time publishing informative, interesting, and unique content.
Publish quality - not just quantity.
All #Blogger blogs - not just those published to BlogSpot - are subject to daily publishing limits. Some blog owners would like custom domain published blogs to be exempt from abuse control - including the daily publishing activity limit.
It's not likely, however, that Blogger will relax daily activity limits - custom domain or not.
https://productforums.google.com/forum/#!category-topic/blogger/hW5xai9FqH0
Dynamic Templates And The Navbar
By
SelvaKumar
4:41 PM
Dashboard, Dynamic Templates, Dynamic Views, Header Bar, Home, Login, Navbar, Pages, Pages Gadget, Template
If your blog is published to a dynamic template, neither you or your readers will have a navbar, when your blog is being viewed.
The navbar, found on blogs which use a non dynamic template - when selected by the blog owner - has a number of reader friendly icons and links.
Dynamic templates have a "menu bar" 1/5 of the way down the page - which provides a combination of the Pages gadget, and limited navbar functions. At the far right end of the menu bar, you'll see 2 tiny icons - when you are properly logged in as the blog owner.
Blog administrators have limited navbar functions, on a blog that's published using a dynamic template.
Blog administrators have limited dashboard access using menu bar icons.
The menu bar, just below the dynamic template title section, has the "New post" and "Home" links.
There's the menu bar, just below the Title / Description.
At the far end of the menu bar, the "pencil" and "home" icons.
You'll see the "pencil" and "home" icons - when you are logged in to Blogger, as the blog owner.
Blog readers have no navbar icons, in the dynamic template menu bar.
If you're not logged in to Blogger, you get no menu bar dashboard access.
If you never logged in to Blogger, or if you have a problem with a filter blocking access to the login cookie, you won't have any dashboard access.
If you can't access the dashboard using icons, you'll be able to login - just use a bookmarked link.
If you have a cookie filter problem, you may have to login again, to access the dashboard for your dynamic template blog.
A #Blogger blog that uses a dynamic template won't have a navbar, with easy access to the dashboard, and a convenient login / logout link. Dynamic templates provide a menu bar, which is a combination of a miniature Pages gadget and navbar.
target="_blank"
The navbar, found on blogs which use a non dynamic template - when selected by the blog owner - has a number of reader friendly icons and links.
Dynamic templates have a "menu bar" 1/5 of the way down the page - which provides a combination of the Pages gadget, and limited navbar functions. At the far right end of the menu bar, you'll see 2 tiny icons - when you are properly logged in as the blog owner.
- New post, the "pencil" icon.
- Home, the "home" icon.
Blog administrators have limited navbar functions, on a blog that's published using a dynamic template.
Blog administrators have limited dashboard access using menu bar icons.
The menu bar, just below the dynamic template title section, has the "New post" and "Home" links.
There's the menu bar, just below the Title / Description.
At the far end of the menu bar, the "pencil" and "home" icons.
You'll see the "pencil" and "home" icons - when you are logged in to Blogger, as the blog owner.
Blog readers have no navbar icons, in the dynamic template menu bar.
If you're not logged in to Blogger, you get no menu bar dashboard access.
If you never logged in to Blogger, or if you have a problem with a filter blocking access to the login cookie, you won't have any dashboard access.
If you can't access the dashboard using icons, you'll be able to login - just use a bookmarked link.
https://www.blogger.com/home
If you have a cookie filter problem, you may have to login again, to access the dashboard for your dynamic template blog.
A #Blogger blog that uses a dynamic template won't have a navbar, with easy access to the dashboard, and a convenient login / logout link. Dynamic templates provide a menu bar, which is a combination of a miniature Pages gadget and navbar.
target="_blank"
Recovering From A Corrupt Template - The Next Step
By
SelvaKumar
2:12 PM
500 Internal Server Error, Backup, Blog Template, Dashboard, Error 500, Featured Post, Featured Posts, Settings, Settings - Basic, Settings - Other, Template, Template Problems
There are three possible dashboard wizards, used to recover a blog with a corrupt template aka "500 Internal Server Error".
Some blogs, unfortunately, cannot be recovered this way.
Some blogs have templates so badly broken, that no dashboard template wizard can be accessed - and used to restore the blog to operational status.
If there's no way to recover a broken blog by replacing the template, the next possibility is to recover the URL - and install a new blog at that URL.
Create a new blog - with a clean, working template.
Use the dashboard "New Blog" button, and create a new blog. You'll only create the new blog, in this case, to recover the URL of the broken blog - so just use a random, non valued URL.
Choose a template similar to the one on the broken blog, from the dashboard Template page - and get your new blog online. Use a Blogger standard template, until you are satisfied that the problem won't continue.
Swap URLs between the old and new blogs.
Hoping that you can access the Settings - Basic ("basicsettings") page - first rename the URL Of the broken blog, to a second random, non valued URL. Then you can rename your new blog - created above - to the URL previously used by the broken blog.

Just Edit "Blog Address", twice, to swap URLs.
First, for the broken blog, to free up the current URL - then, for the new blog, to recover the current URL.
Now, your broken URL is back online, with a clean template - though without content.
Export content from the broken blog - and Import to the new blog.
Use the "Import & back up" wizard at the Settings - Basic ("othersettings") page for the broken blog, and export comments, pages, and posts. Then use the wizard for the new blog, and import the content just exported.
Transfer / update Followers.
If the broken blog uses Blogger Followers for community building, and you had a significant Followers community, the community will remain on the old, broken blog. This is the one down side of recovering a broken template using this technique.
Fortunately, the only specific problem is the effect upon the Followers community. The other half of Following - the blog feed - will be re established with the new blog, which will now have the desired URL being recovered. And the sooner you get the blog back online, the sooner you can rebuild / recover your Followers.
Rebuild the template, and add gadgets.
If you periodically back up the template, as you tweak it, this will be the easiest step in the recovery. Of course, since you are here because the template is broken, maybe you should rebuild the template, one step at a time. Try to not repeat the previous mistake.
Then add gadgets back, one at a time - and test carefully.
Provide notice to your Followers, readers, and viewers.
If you care about your community - Followers, readers, subscribers, and other viewers - a new post, briefly admitting to your mistake might be a good idea. You can even display your new post, as a Featured Post.
Sometimes, it's not possible to recover a broken #Blogger blog, using any of the Template dashboard pages, with a blog sidelined by a "500 Internal Server Error" broken template. If the URL has any value to you - or your viewers - you can recover it, using a new blog.
target="_blank"
- The Template Designer page.
- The Template page.
- The Template Editor ("Edit HTML") page.
Some blogs, unfortunately, cannot be recovered this way.
Some blogs have templates so badly broken, that no dashboard template wizard can be accessed - and used to restore the blog to operational status.
If there's no way to recover a broken blog by replacing the template, the next possibility is to recover the URL - and install a new blog at that URL.
- Create a new blog - with a clean, working, Blogger supplied template.
- Swap URLs between the old and new blogs.
- Export content from the broken blog - and Import to the new blog.
- Transfer / update Followers.
- Rebuild the template, and add gadgets.
- Provide notice to your Followers, readers, subscribers, and other viewers.
Create a new blog - with a clean, working template.
Use the dashboard "New Blog" button, and create a new blog. You'll only create the new blog, in this case, to recover the URL of the broken blog - so just use a random, non valued URL.
Choose a template similar to the one on the broken blog, from the dashboard Template page - and get your new blog online. Use a Blogger standard template, until you are satisfied that the problem won't continue.
Swap URLs between the old and new blogs.
Hoping that you can access the Settings - Basic ("basicsettings") page - first rename the URL Of the broken blog, to a second random, non valued URL. Then you can rename your new blog - created above - to the URL previously used by the broken blog.

Just Edit "Blog Address", twice, to swap URLs.
First, for the broken blog, to free up the current URL - then, for the new blog, to recover the current URL.
Now, your broken URL is back online, with a clean template - though without content.
Export content from the broken blog - and Import to the new blog.
Use the "Import & back up" wizard at the Settings - Basic ("othersettings") page for the broken blog, and export comments, pages, and posts. Then use the wizard for the new blog, and import the content just exported.
Transfer / update Followers.
If the broken blog uses Blogger Followers for community building, and you had a significant Followers community, the community will remain on the old, broken blog. This is the one down side of recovering a broken template using this technique.
Fortunately, the only specific problem is the effect upon the Followers community. The other half of Following - the blog feed - will be re established with the new blog, which will now have the desired URL being recovered. And the sooner you get the blog back online, the sooner you can rebuild / recover your Followers.
Rebuild the template, and add gadgets.
If you periodically back up the template, as you tweak it, this will be the easiest step in the recovery. Of course, since you are here because the template is broken, maybe you should rebuild the template, one step at a time. Try to not repeat the previous mistake.
Then add gadgets back, one at a time - and test carefully.
Provide notice to your Followers, readers, and viewers.
If you care about your community - Followers, readers, subscribers, and other viewers - a new post, briefly admitting to your mistake might be a good idea. You can even display your new post, as a Featured Post.
Sometimes, it's not possible to recover a broken #Blogger blog, using any of the Template dashboard pages, with a blog sidelined by a "500 Internal Server Error" broken template. If the URL has any value to you - or your viewers - you can recover it, using a new blog.
target="_blank"
Inaccessible Comments, On Some Popular Posts
By
SelvaKumar
1:24 PM
Commenting Problems, Comments, Dashboard, HTTPS, Occams Razor, Post Template, Scripting, Settings - Other, Settings - Posts comments and sharing, SSL, Template, Template Problems
Viewing comments, on some popular blogs, one may get the idea that not as many comments are being published, as are immediately visible.
With a large comment complement, comments are paginated - with some comments hidden behind a link, captioned "Load more". The "Load more" link is JavaScript based - and there is a problem.
The "Load more" link does not always work, on all blogs.
Comments on some blogs may be unreadable - with the "Load more" link not operational.
Some posts never display all comments.
Look at the bottom of the page, below the post.
And there is the "Load more" link.
And the link, as seen when one mouse over it, is shown to be JavaScript based.
And clicking on the link yields the caption "Loading ...".
And "Loading ..." never goes away - and we get no view of the missing comments.
I've seen this problem with blogs using both dynamic and non dynamic templates.
Both dynamic templates, and non dynamic templates, appear to use comments paginated behind "Load more" - and may exhibit this problem. I've seen this problem, reported in Blogger Help Forum: Get Help with an Issue, for both template types.
I have reproduced this problem, using two blogs.
Here are two recently reported cases, reproduced in my testing today. I do not know how long both cases may be active.
Noting that both blogs are (natively) published in countries that are subject to local country codes (Israel and Turkey, respectively), I will deny that to be a simple affinity - since I viewed both blogs from my browser, as "blogspot.com", as I reproduced the problem. That said, that is an interesting coincidence, no?
There are several possible causes of this problem. Adding the above observation, some of these causes may be more or less relevant.
Comments feed setting.
Features like the comment reply option, and blogs published to dynamic templates, require a full comment feed. It's possible that comment pagination, behind JavaScript links, is similarly sensitive to the comments feed setting.
This detail will affect everybody - both blog owner(s) and reader(s) alike. And it will probably affect all posts, uniformly.
The solution for this problem would involve checking - and correcting - the comments and feed settings, for the blogs involved.
Comment feed content / corruption.
Similar to the problem with the Blogger blog post published location, it's possible that some unknown detail in the data could interfere with script functionality.
If the problem involves content in one post - or a comment on one post, it's possible that comments for one post could be affected; but other posts could paginate comments successfully.
This detail would probably affect everybody, uniformly.
The solution for this problem will require determining what feed content detail causes the problem. This will probably involve affinity diagnosis.
Cookie / script filters.
Any problem which involves a JavaScript based link, both cookies and scripts are always going to be involved. Any filter that interferes with either cookies (identity) or scripts (link functionality) will always be a possibility.
Filters may affect either blog owners and / or blog readers, uniquely. A problem that involves some owners / readers will likely involve filters.
Thanks to the effect of country local domains, cookie / script filters may affect individuals geographically.
The solution for this problem is to check / open up script filters - and then check / open up cookie filters.
HTTPS Redirect.
Both blogs, identified above, appear to not be using the "HTTPS Redirect" option. It's not impossible that this is another feature, broken by the SSL Rollout.
Occam's Razor.
Considering the most simple alternative, is it possible that paginated comments are simply inoperative? Maybe, because of (or incidentally involving) the SSL Rollout??
Post template corruption.
Comments are part of the post template. It's likely that proper comment functionality also requires a clean post template. This detail will probably affect everybody - though it's possible that there could be code that is sensitive to some owners / readers, but not others.
The solution for this problem is to reset the post template, on the blogs involved.
The bottom line.
This problem, if not incidentally solved by a Blogger code change, will probably not be diagnosed, immediately.
More examples of this symptom are badly needed. Right now, we have seen only a handful of people with blogs that are popular - and generate comments in sufficient volume - and have reported this problem.
Some #Blogger blog owners, who publish blogs with posts that receive large volumes of comments, report inability to display all comments published. Comments, when displayed in large volumes, are paginated behind JavaScript based links - and some links, when clicked, don't seem to work.
https://productforums.google.com/d/topic/blogger/7Yau3KKR9mo/discussion
https://productforums.google.com/d/topic/blogger/RotUfv8AwuU/discussion
With a large comment complement, comments are paginated - with some comments hidden behind a link, captioned "Load more". The "Load more" link is JavaScript based - and there is a problem.
The "Load more" link does not always work, on all blogs.
Comments on some blogs may be unreadable - with the "Load more" link not operational.
Some posts never display all comments.
Look at the bottom of the page, below the post.
And there is the "Load more" link.
And the link, as seen when one mouse over it, is shown to be JavaScript based.
And clicking on the link yields the caption "Loading ...".
And "Loading ..." never goes away - and we get no view of the missing comments.
I've seen this problem with blogs using both dynamic and non dynamic templates.
Both dynamic templates, and non dynamic templates, appear to use comments paginated behind "Load more" - and may exhibit this problem. I've seen this problem, reported in Blogger Help Forum: Get Help with an Issue, for both template types.
I have reproduced this problem, using two blogs.
Here are two recently reported cases, reproduced in my testing today. I do not know how long both cases may be active.
http://slifkinchallenge.blogspot.com/2016/05/thank-you-yehoshua-duker-and-yosef.html
https://productforums.google.com/d/topic/blogger/RotUfv8AwuU/discussion
http://istanbulkonstantinopel.blogspot.com/2014/03/study-in-turkey-2.html
https://productforums.google.com/d/topic/blogger/7Yau3KKR9mo/discussion
Noting that both blogs are (natively) published in countries that are subject to local country codes (Israel and Turkey, respectively), I will deny that to be a simple affinity - since I viewed both blogs from my browser, as "blogspot.com", as I reproduced the problem. That said, that is an interesting coincidence, no?
There are several possible causes of this problem. Adding the above observation, some of these causes may be more or less relevant.
- Comments feed setting.
- Comment feed content / corruption.
- Cookie / script filters.
- HTTPS Redirect.
- Occam's Razor.
- Post template corruption.
Comments feed setting.
Features like the comment reply option, and blogs published to dynamic templates, require a full comment feed. It's possible that comment pagination, behind JavaScript links, is similarly sensitive to the comments feed setting.
This detail will affect everybody - both blog owner(s) and reader(s) alike. And it will probably affect all posts, uniformly.
The solution for this problem would involve checking - and correcting - the comments and feed settings, for the blogs involved.
Comment feed content / corruption.
Similar to the problem with the Blogger blog post published location, it's possible that some unknown detail in the data could interfere with script functionality.
If the problem involves content in one post - or a comment on one post, it's possible that comments for one post could be affected; but other posts could paginate comments successfully.
This detail would probably affect everybody, uniformly.
The solution for this problem will require determining what feed content detail causes the problem. This will probably involve affinity diagnosis.
Cookie / script filters.
Any problem which involves a JavaScript based link, both cookies and scripts are always going to be involved. Any filter that interferes with either cookies (identity) or scripts (link functionality) will always be a possibility.
Filters may affect either blog owners and / or blog readers, uniquely. A problem that involves some owners / readers will likely involve filters.
Thanks to the effect of country local domains, cookie / script filters may affect individuals geographically.
The solution for this problem is to check / open up script filters - and then check / open up cookie filters.
HTTPS Redirect.
Both blogs, identified above, appear to not be using the "HTTPS Redirect" option. It's not impossible that this is another feature, broken by the SSL Rollout.
Occam's Razor.
Considering the most simple alternative, is it possible that paginated comments are simply inoperative? Maybe, because of (or incidentally involving) the SSL Rollout??
Post template corruption.
Comments are part of the post template. It's likely that proper comment functionality also requires a clean post template. This detail will probably affect everybody - though it's possible that there could be code that is sensitive to some owners / readers, but not others.
The solution for this problem is to reset the post template, on the blogs involved.
The bottom line.
This problem, if not incidentally solved by a Blogger code change, will probably not be diagnosed, immediately.
More examples of this symptom are badly needed. Right now, we have seen only a handful of people with blogs that are popular - and generate comments in sufficient volume - and have reported this problem.
Some #Blogger blog owners, who publish blogs with posts that receive large volumes of comments, report inability to display all comments published. Comments, when displayed in large volumes, are paginated behind JavaScript based links - and some links, when clicked, don't seem to work.
https://productforums.google.com/d/topic/blogger/7Yau3KKR9mo/discussion
https://productforums.google.com/d/topic/blogger/RotUfv8AwuU/discussion

























































